Anki Addon: Edit Field During Review - XXHK
2024 / 10 / 10

功能介绍
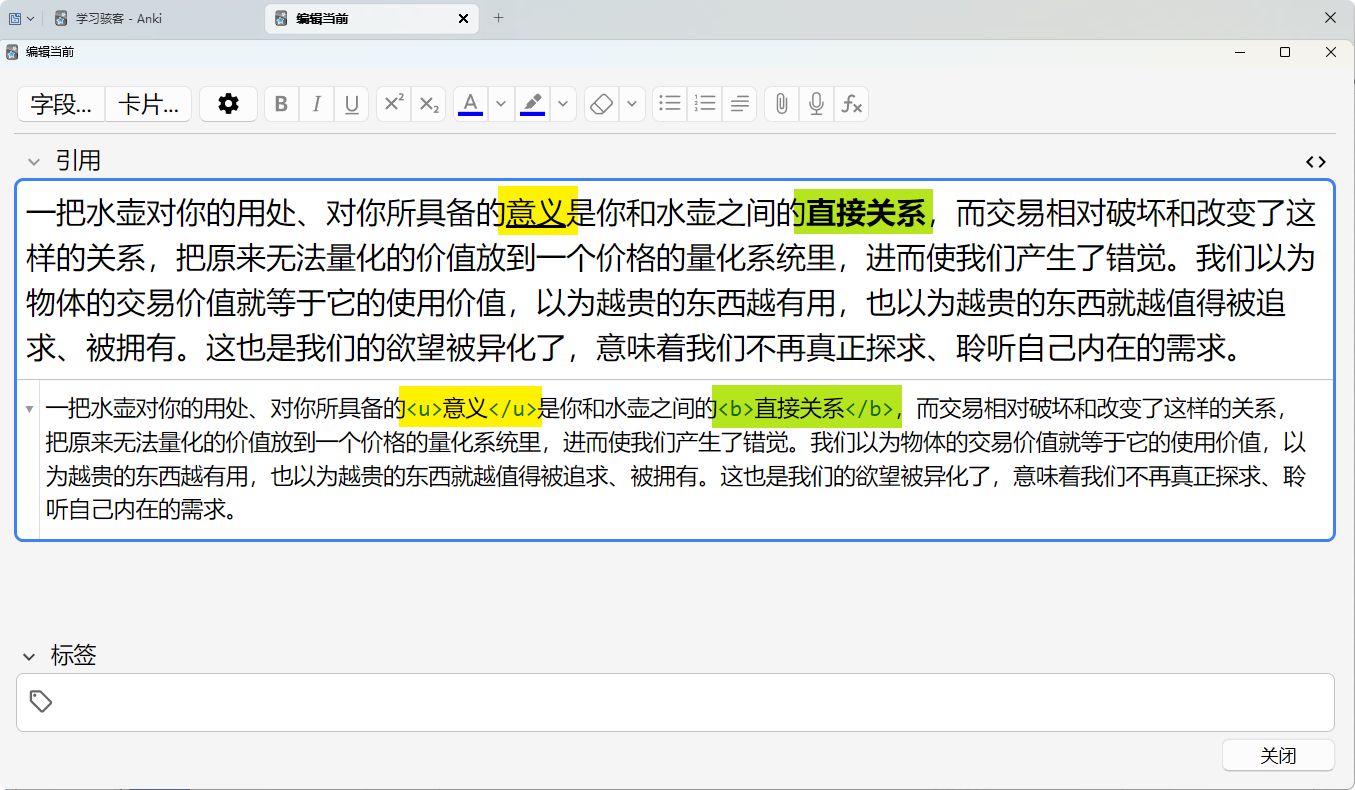
不用进编辑窗口,直接在复习窗口编辑笔记,左右两种选中文字的方向,对应两种可以自定义的样式:
-
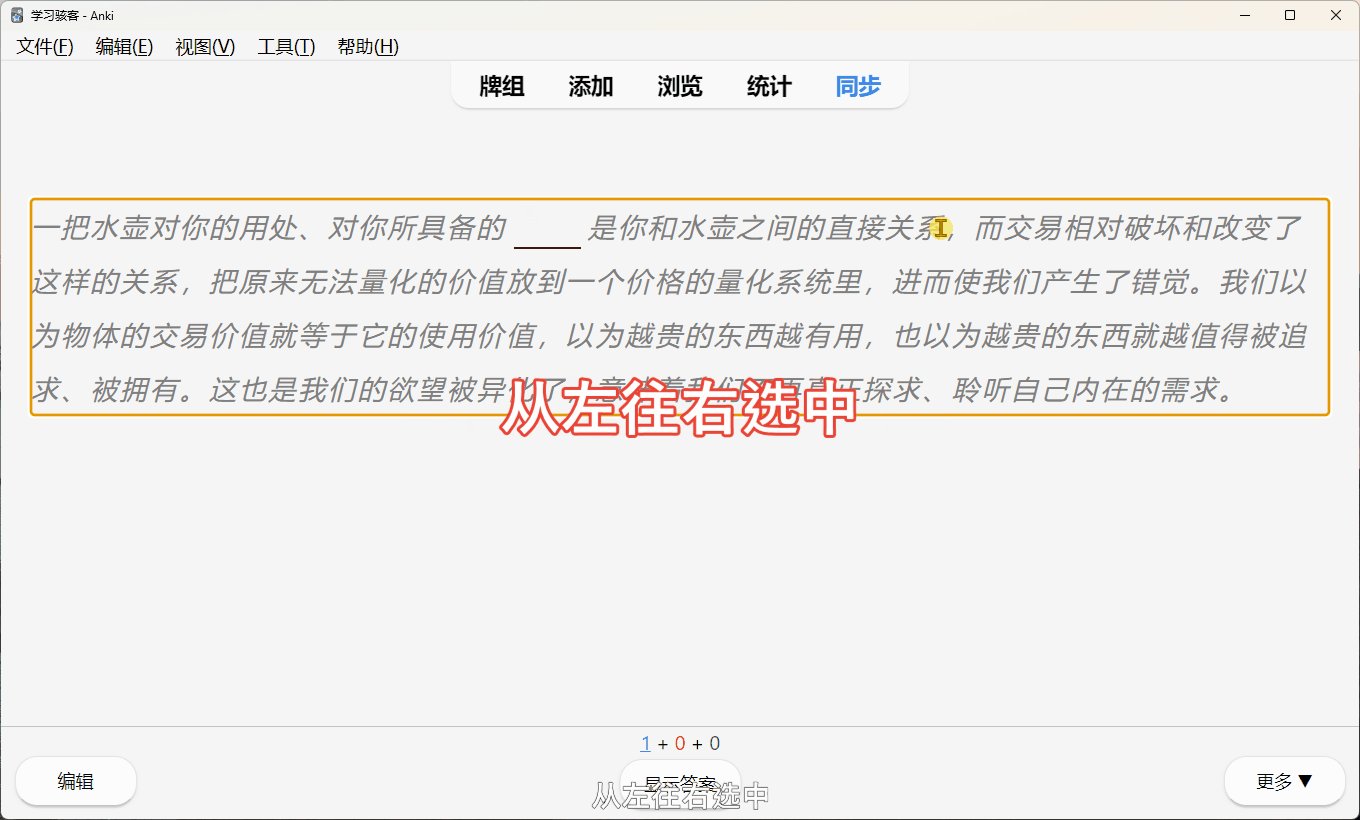
从左到右,选中文字,实现 Ctrl+U 的编辑效果,即为选中内容添加下划线样式;
-
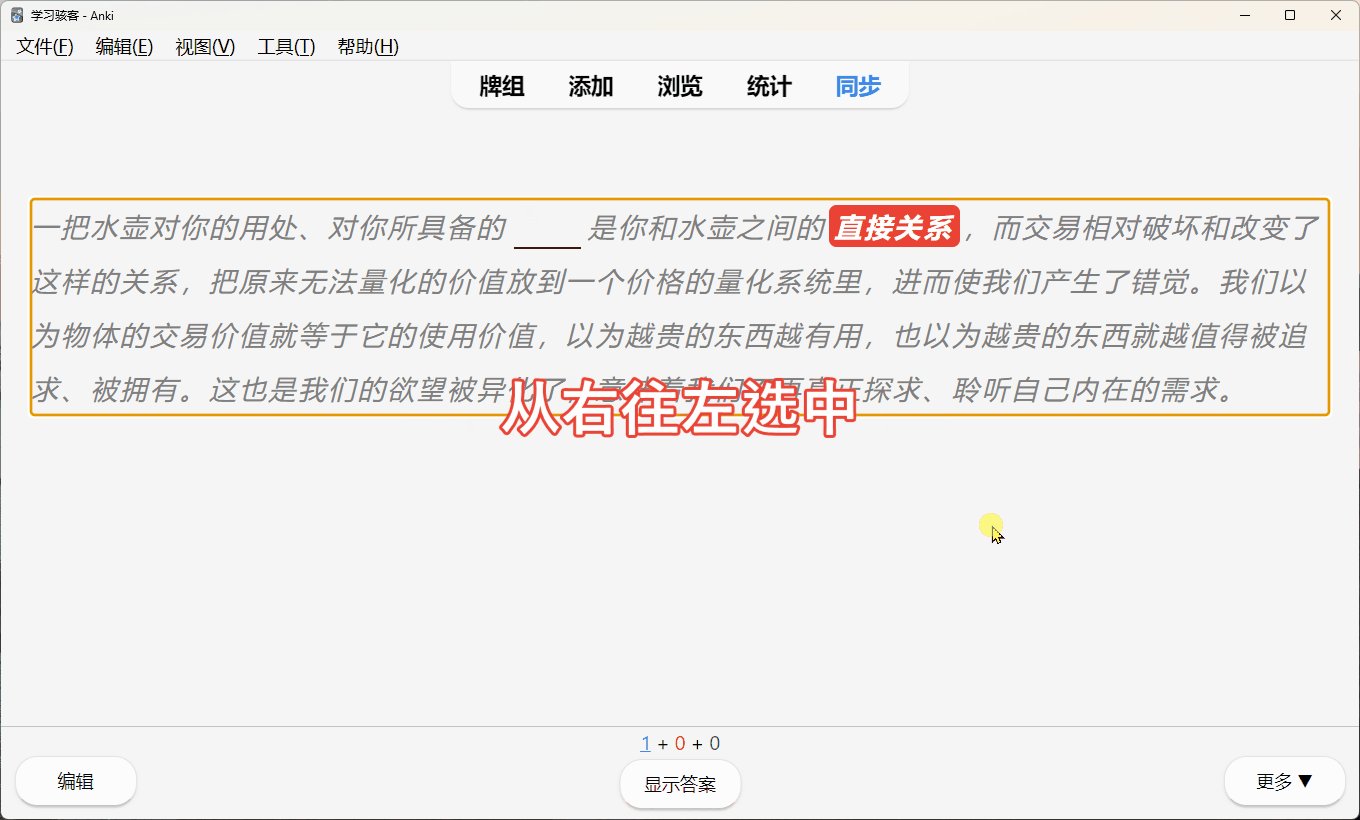
从右到左,选中文字,实现 Ctrl+B 的编辑效果,即为选中内容设置加粗样式;
-
这两个方向的效果可以在插件设置里修改或自定义,例如将从左到右改成设置斜体效果。
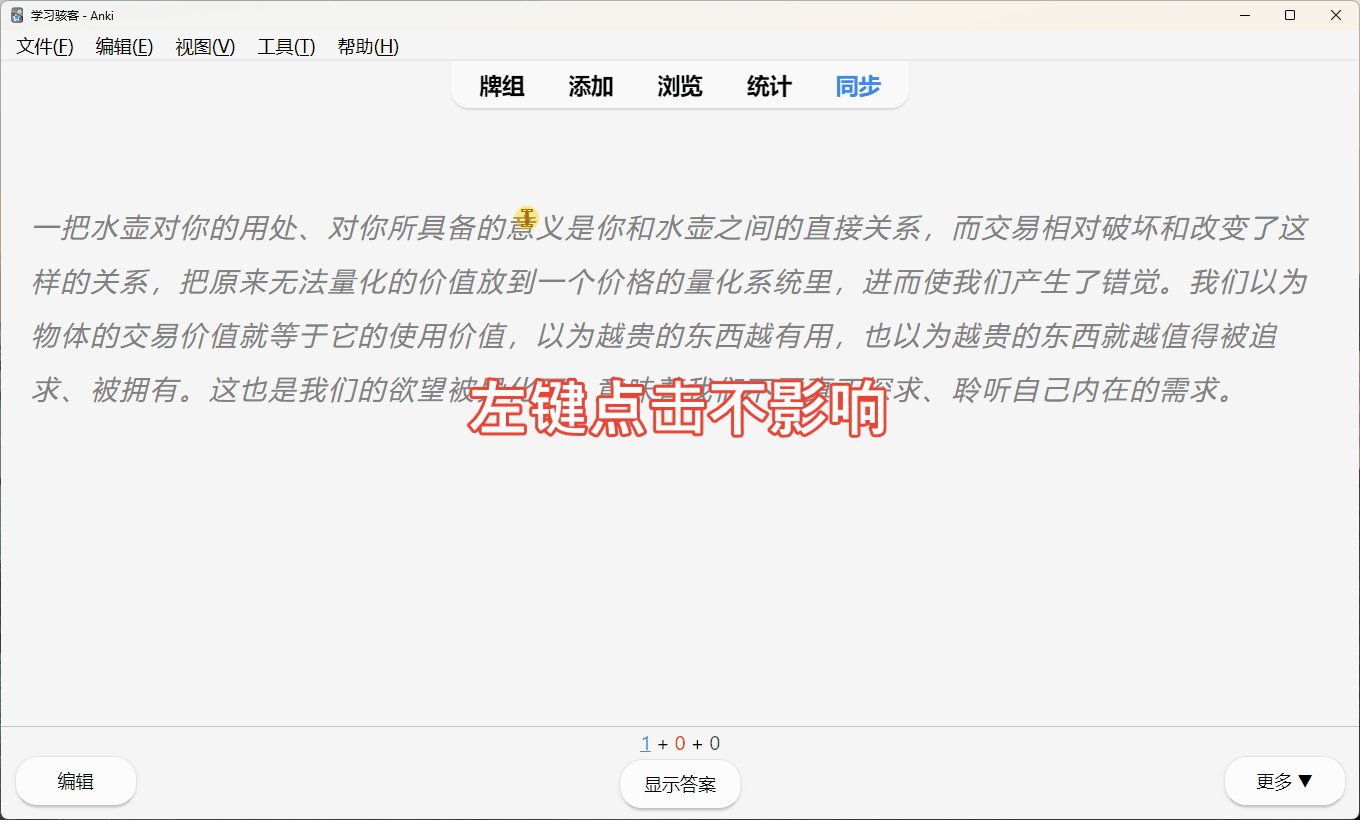
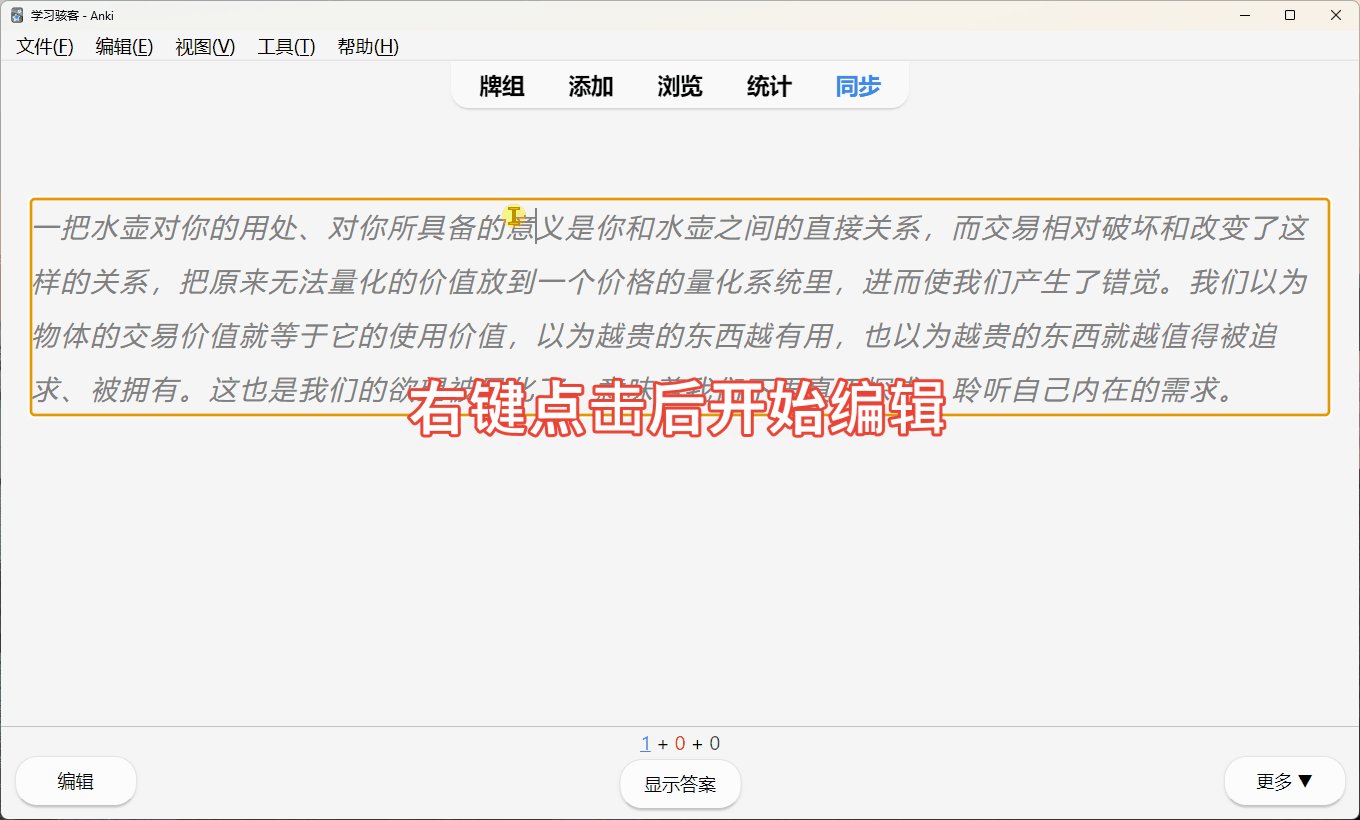
插件只能在电脑版 Anki 中使用,不支持手机版,但是通过电脑版制作的笔记样式可以同步到手机上;通过修改默认的加粗、下划线等样式,可以在手机和电脑版里使用默认的样式按钮实现复杂的效果;本插件还修改了触发编辑的方式,从原来的直接点击就触发改成点击右键后才会触发,这样可以确保笔记里的超链接能被点击并跳转。
详细用法
-
从插接主页获取插件代码,然后到 Anki 电脑版里安装插件;
-
编辑模板,在笔记模板的字段前添加“edit:”前缀,例如将
{{引用}}变成{{edit:引用}}; -
安装完插件并修改完模板后,退出 Anki 软件,然后重新打开,即可使用此功能;
-
先在字段上点击鼠标右键,触发可编辑模式,即可通过选中文字设置样式;
-
如果模板未经修改,则样式就是默认的加粗和下划线样式,如果需要修改请继续参考后面的介绍;
-
对于未添加前缀的模板不起作用,对于未添加前缀的字段也不起作用,这样的好处是不影响其他模板,弊端就是要挨个修改。

已知问题
和原插件一样不支持填空题;和原插件一样,撤销功能暂时不可用。
冲突:注意可能需要禁用 Edit Field During Review (Cloze) ,使用下方提供的“划线”模板可以在一定程度上替换填空题模板。
复杂样式
其中的原理很简单,打开编辑笔记的窗口,点击字段右上角的尖括号图标,或者按 Ctrl+Shift+X 快捷键,即可看到插件为笔记插入了加粗标签对 b 、下划线标签对 u 或者其他标签(例如斜体标签 i )。

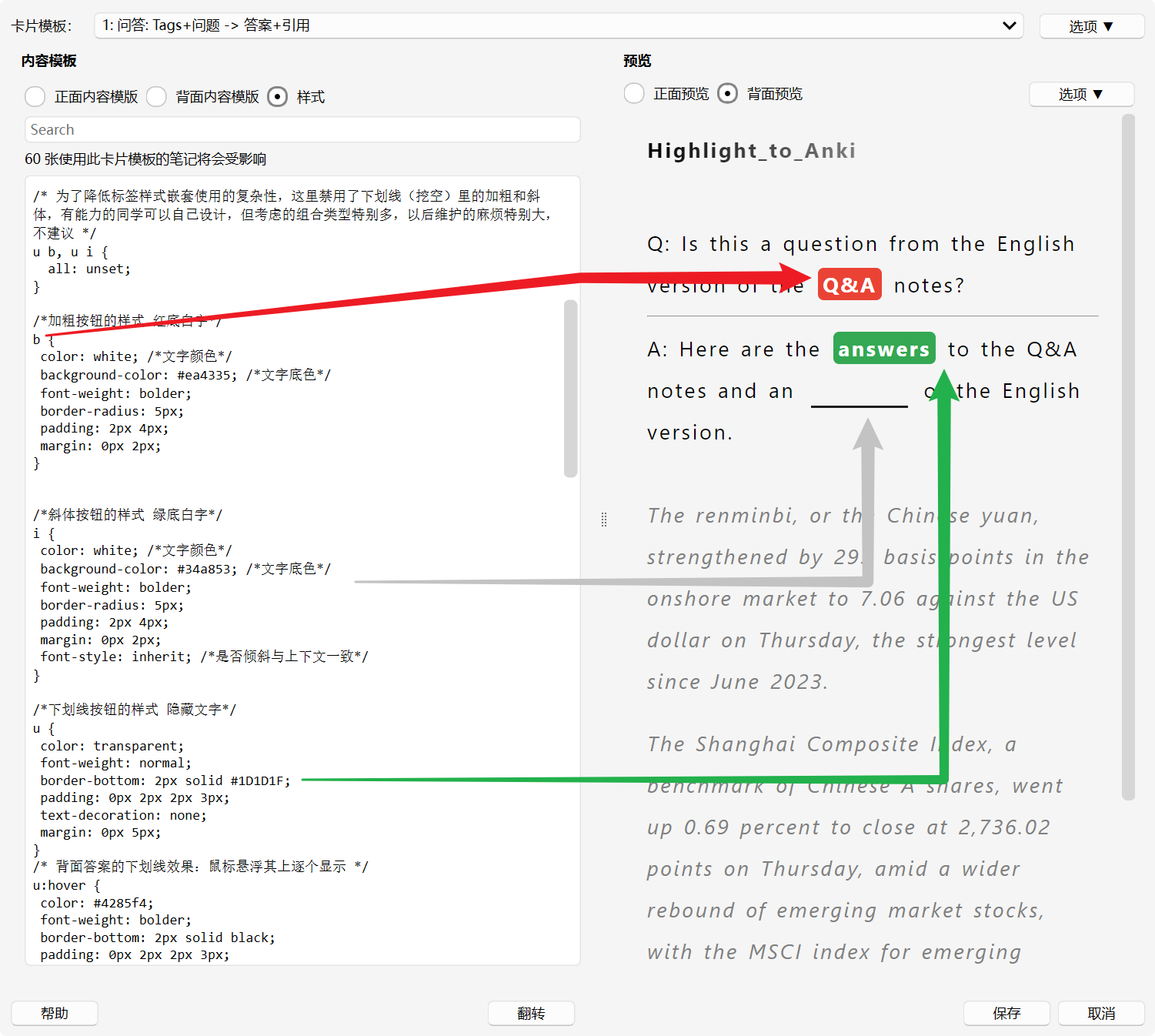
然后到模板的样式里重新定义标签的样式;这样修改后,不仅可以使用本插件在复习界面快速编辑,在添加笔记的窗口也能通过样式按钮或对应的快捷键(Ctrl+B;Ctrl+I;Ctrl+U)快速实现自定义样式。

请注意,Anki 有编辑模式、预览模式和复习模式,自定义的样式在编辑模式下不生效,即我们在编辑笔记、添加笔记的窗口看到的样式还是默认样式。
参考文章 1:自定义加粗、斜体和下划线按钮的强调效果
参考文章 2:如何提高在电脑上编辑 Anki 笔记的效率
以下(见文末的插件主页)是供参考的代码,如果没有编程基础,可以当成英语阅读,也能大概看懂,看不懂的地方可以整段发给 ChatGPT 解释,或许这个不经意间的关注还能开启你自学编程的大门。
/* 为了降低标签样式嵌套使用的复杂性,这里禁用了下划线(挖空)里的加粗和斜体,有能力的同学可以自己设计,但考虑的组合类型特别多,以后维护的麻烦特别大,不建议 */ u b, u i { all: unset; } /*加粗按钮的样式 红底白字*/ b { color: white; /*文字颜色*/ background-color: #ea4335; /*文字底色*/ font-weight: bolder; border-radius: 5px; padding: 2px 4px; margin: 0px 2px; } /*斜体按钮的样式 绿底白字*/ i { color: white; /*文字颜色*/ background-color: #34a853; /*文字底色*/ font-weight: bolder; border-radius: 5px; padding: 2px 4px; margin: 0px 2px; font-style: inherit; /*是否倾斜与上下文一致*/ } u { color: transparent; font-weight: normal; border-bottom: 2px solid #1D1D1F; padding: 0px 2px 2px 3px; text-decoration: none; margin: 0px 5px; } /* 背面答案的下划线效果:鼠标悬浮其上逐个显示 */ u:hover { color: #4285f4; font-weight: bolder; border-bottom: 2px solid black; padding: 0px 2px 2px 3px; text-decoration: none; margin: 0px 5px; } .nightMode u { color: transparent; font-weight: normal; border-bottom: 2px solid lightgray; padding: 0px 2px 2px 3px; text-decoration: none; margin: 0px 5px; } .nightMode u:hover { color: #4285f4; font-weight: bolder; border-bottom: 2px solid lightgray; padding: 0px 2px 2px 3px; text-decoration: none; margin: 0px 5px; }
如需设计更多个性化的样式,可以向 ChatGPT 提问,以下是一些示范,再结合以上代码依葫芦画瓢,即使没有编程基础也可以用起来。
-
请你帮我设计一个适用于 Anki 的 CSS 样式,让 加粗(b标签)具有渐变色的效果。
-
请你帮我设计一个适用于 Anki 的 CSS 样式,让标签字段在一行显示,并在显示时自动省略超出屏幕的部分。
-
请你帮我设计一个适用于 Anki 的 CSS 样式,将 XX 字段{{XX}}设置成灰色斜体效果。
-
更多 ……
如果遇到问题,请通过邮箱 [email protected] 或者“学习骇客”公众号的留言功能向我反馈,如果遇到类似下图的报错,请“复制调试信息”一起发给我。恳请不要通过差评的形式反馈问题,这样既不利于问题解决,也不适合需要反复沟通的复杂情形,还会妨碍更多人看到或选用插件。谢谢~
其他工具
Chrome 扩展
使用或借鉴 XXHK 的 Chrome Extensions 提供的配套方案(提供配套模板),可以实现像开头动图那样的从左到右滑动设置挖空效果,从右到左滑动设置高亮效果。

-
解决书籍的记录问题,用
Weread to Anki - XXHK,将微信读书的笔记和划线同步到 Anki。 -
解决网页的摘录问题,用
Highlight to Anki - XXHK,摘录网页里的文字和图片同步到 Anki。 -
解决视频的记录问题,用
Youtube to Anki - XXHK,在 Youtube 记含时间戳的笔记,然后一键发送到 Anki。
即使用不上以上方案,也可下载以上配套模板,通过复制“划线”模板创建一个既可以直接浏览、也可以划线挖空的模板自用,这种模板在导入笔记到 Anki 时非常有用,无需像填空题模板那样必须提前添加挖空符号。
Anki 插件
解决知识库的构建问题,用 Send to flomo - XXHK ,可以单个或批量地将笔记发送到 flomo 笔记工具里,也可以根据标签或间隔自动选择笔记发送到 flomo,利用 flomo 的 AI 功能构建私人知识库,而无需长期使用 Anki 强行记忆,尤其适用于终身学习场景。
解决导出分享、存档或打印的需求,用 Export Notes by deck or tag - XXHK ,可以将笔记按牌组或标签筛选,然后导出为 HTML 文件,支持文字和图片。
解决图床相关问题,用 Images Transfer - XXHK ,支持将本地图片批量上传到 Amazon S3 图床,也支持将其他图床的图片批量下载到本地,还支持将图片从 A 图床迁移到 B 图床。
后续还会尝试更多,例如借助 ChatGPT 等 AI 工具与 Anki 里的笔记进行对话,或者向其提问并获取答案。
