mubu to anki 支持更多新版荧光色
2025 / 2 / 14
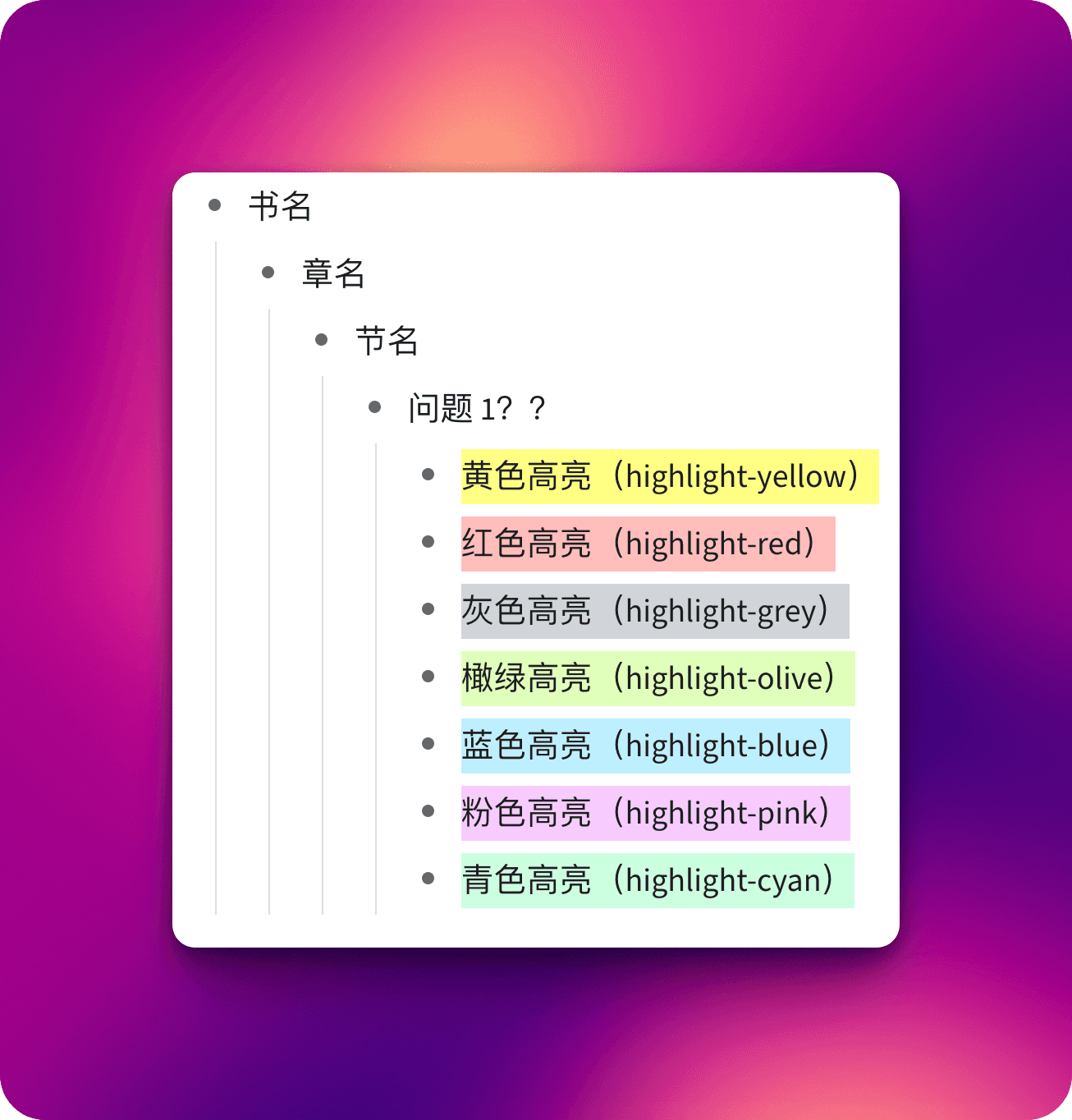
幕布之前只有一种荧光黄的效果,而近期更新了其他颜色。
在使用 mubu to anki 方案时,只需要修改一下模板就能兼容更多新颜色。

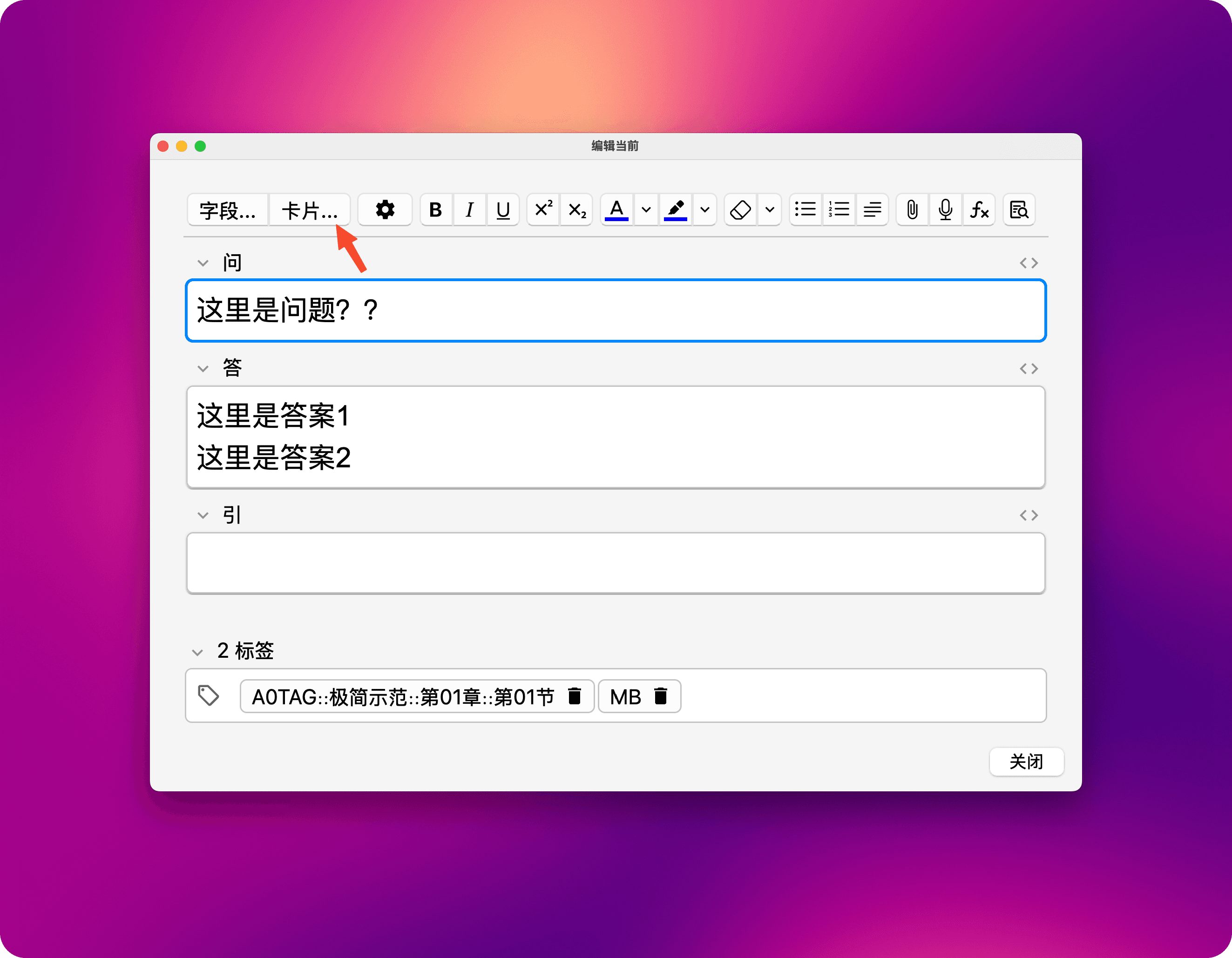
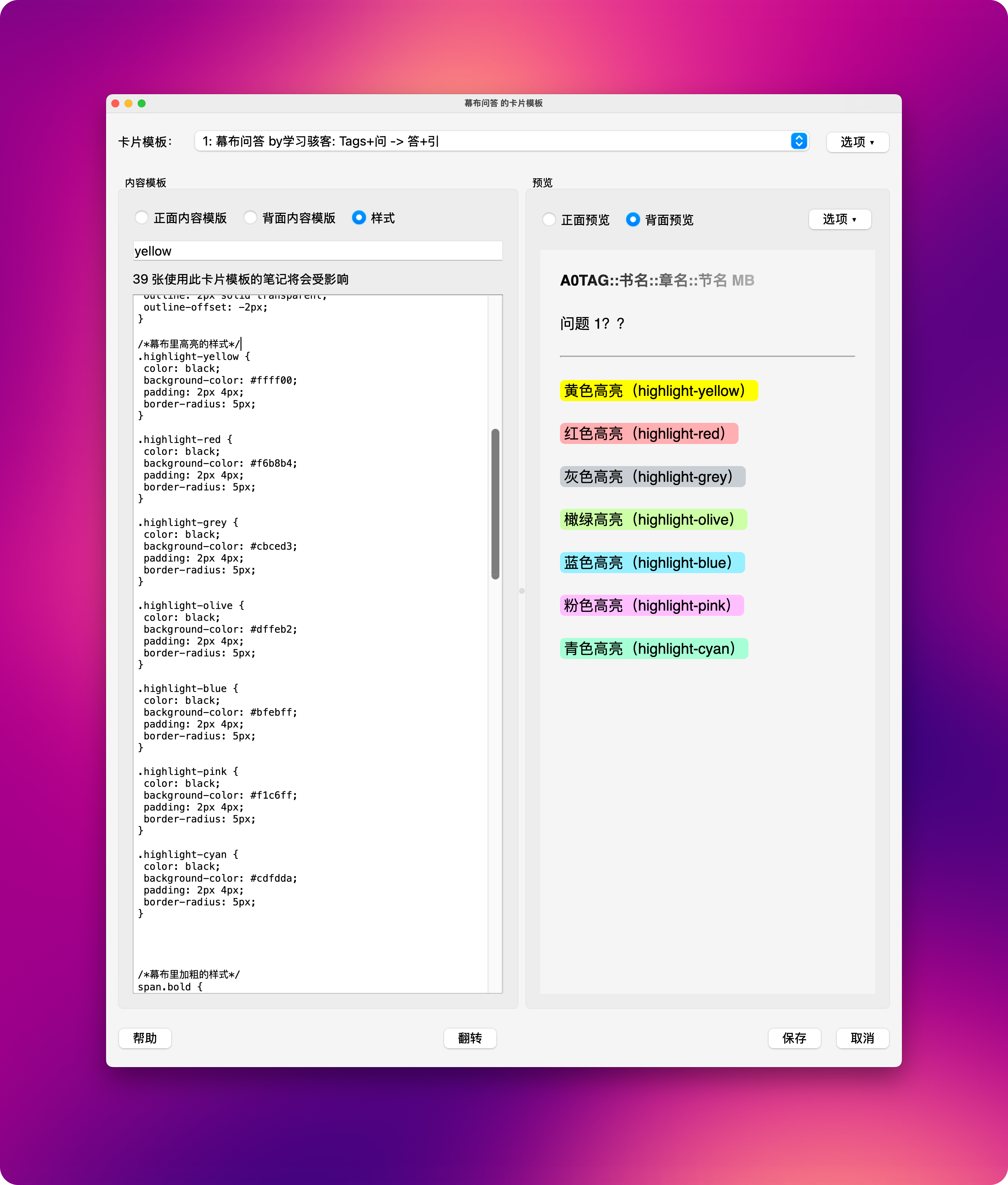
进入修改模板的窗口。

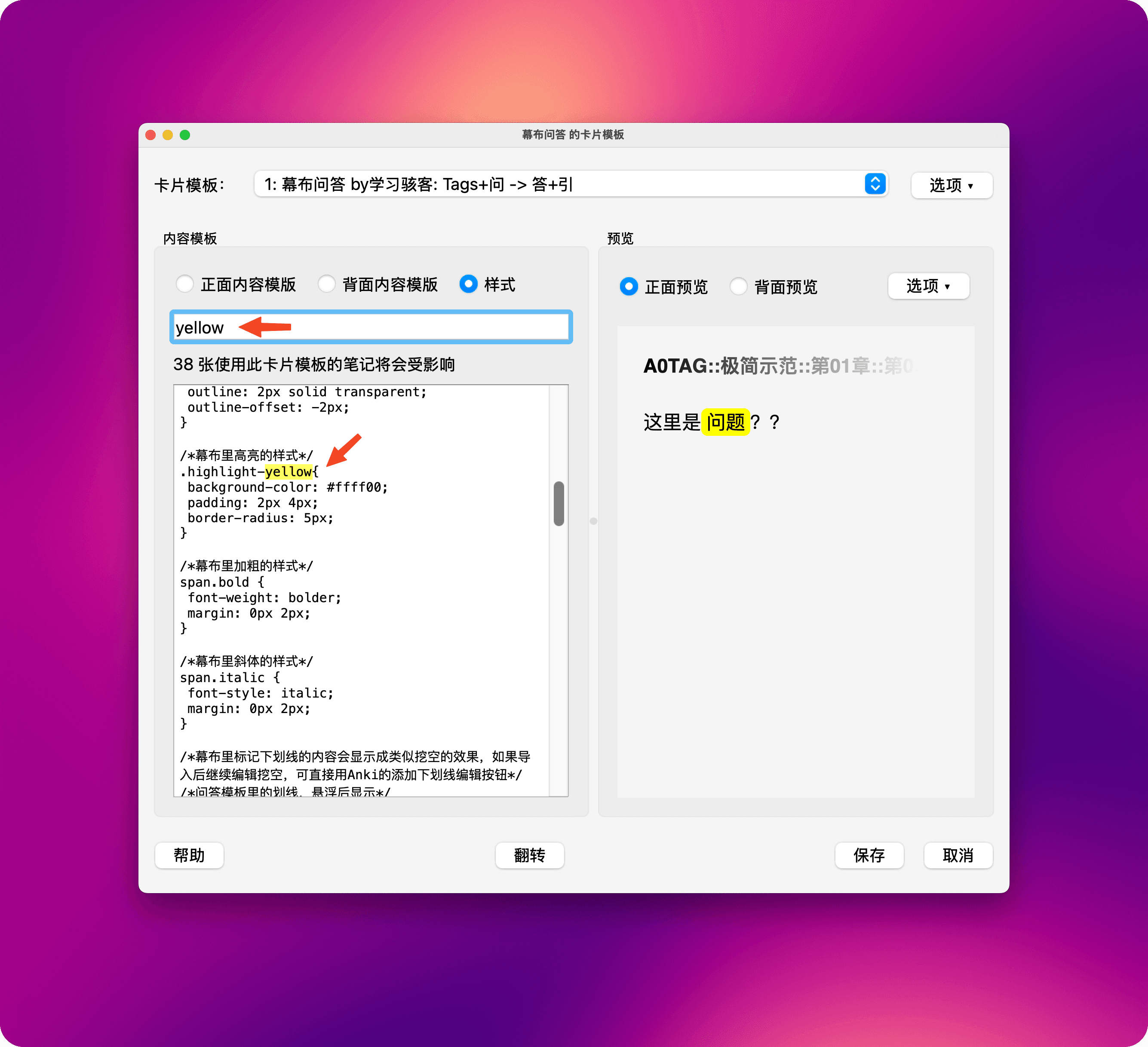
搜索“yellow”找到之前的 yellow 高亮的样式代码。

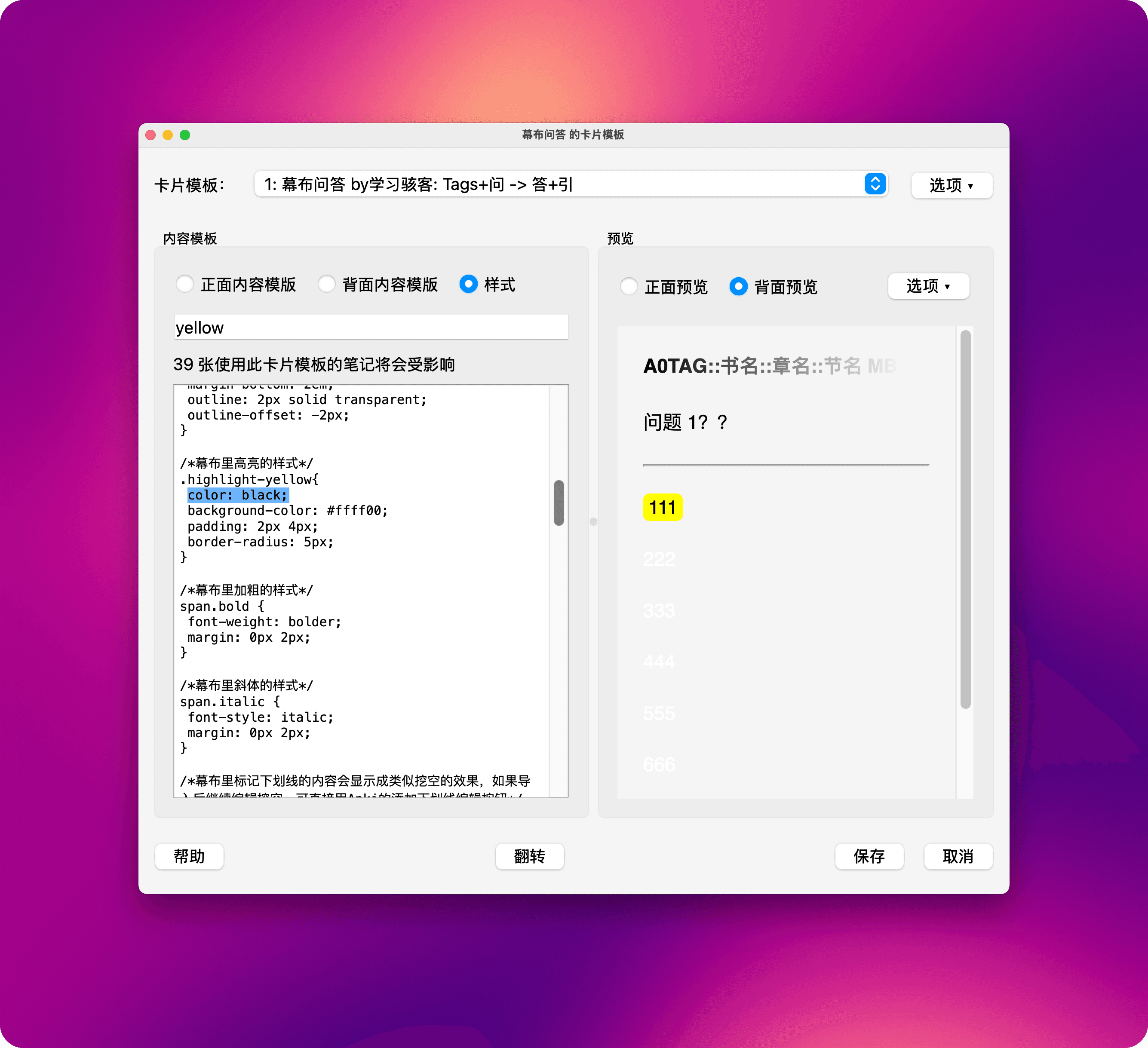
复用已有的代码,稍加修改后粘贴到后面,就可以增加新的高亮色样式。在当前黄色高亮的样式下增加文字颜色为黑色,配合黄色背景显示更清晰。


以下代码可以完整地复制使用:
.highlight-yellow { color: black; background-color: #ffff00; padding: 2px 4px; border-radius: 5px; } .highlight-red { color: black; background-color: #f6b8b4; padding: 2px 4px; border-radius: 5px; } .highlight-grey { color: black; background-color: #cbced3; padding: 2px 4px; border-radius: 5px; } .highlight-olive { color: black; background-color: #dffeb2; padding: 2px 4px; border-radius: 5px; } .highlight-blue { color: black; background-color: #bfebff; padding: 2px 4px; border-radius: 5px; } .highlight-pink { color: black; background-color: #f1c6ff; padding: 2px 4px; border-radius: 5px; } .highlight-cyan { color: black; background-color: #cdfdda; padding: 2px 4px; border-radius: 5px; }
