自定义工具栏按钮的功能 - Anki丨学习骇客
2021 / 1 / 17
按钮,各自的功能说明、快捷键和效果,HTML模式与对应的代码,可选的自定义功能(样式、显隐、缩放),针对单个模版
从主屏(Home Screen)单击“添加”按钮或从复习屏(Review Screen)单击“编辑”按钮后,就能看到如下图所示的工具栏。工具栏上有许多设置格式的按钮,将鼠标悬浮其上便会浮现出对应的功能和快捷键的提示。但是这行按钮的作用有限,甚至有些还用不上,我们可以通过自定义增强功能、盘活闲置的按钮。

下图中的笔记展示了各种样式按钮的前台显示的效果,而我们要想了解其中的原理还需要进入另一种模式。

单击字段右上角的<>图标便进入了“HTML 模式”(这个概念非常重要,请务必牢记)。在 HTML 模式下,各种样式都有对应的“标签对”,例如<b>和</b>构成了加粗效果的标签对。把这些符号当成英语学习就显得简单了,是不是学计算机、会不会编程都无所谓。

这些标签对所代表的样式都在 Anki 里内置了,就像按了斜体按钮后,被选中的文字就呈现出斜体状态。如果我们想自定义样式,就需要在模版里增加相关的代码。别担心,到目前为止当成英语来学习仍然没问题。
| 按钮 | 作用 | 英语单词 | 标签对(单词缩写) |
|---|---|---|---|
| B | 加粗 | bold | <b>和</b> |
| I | 斜体 | italic | <i>和</i> |
| U | 下划线 | underline | <u>和</u> |
| X2 | 上标 | superscript | <sup>和</sup |
| X2 | 下标 | subscript | <sub>和</sub> |
| A | 文字颜色 | color | <span style="color: rgb(0, 0, 255);">和</span> |
| 🖋️ | 背景颜色 | background-color | <span style="background-color: rgb(0, 0, 255);">和</span> |
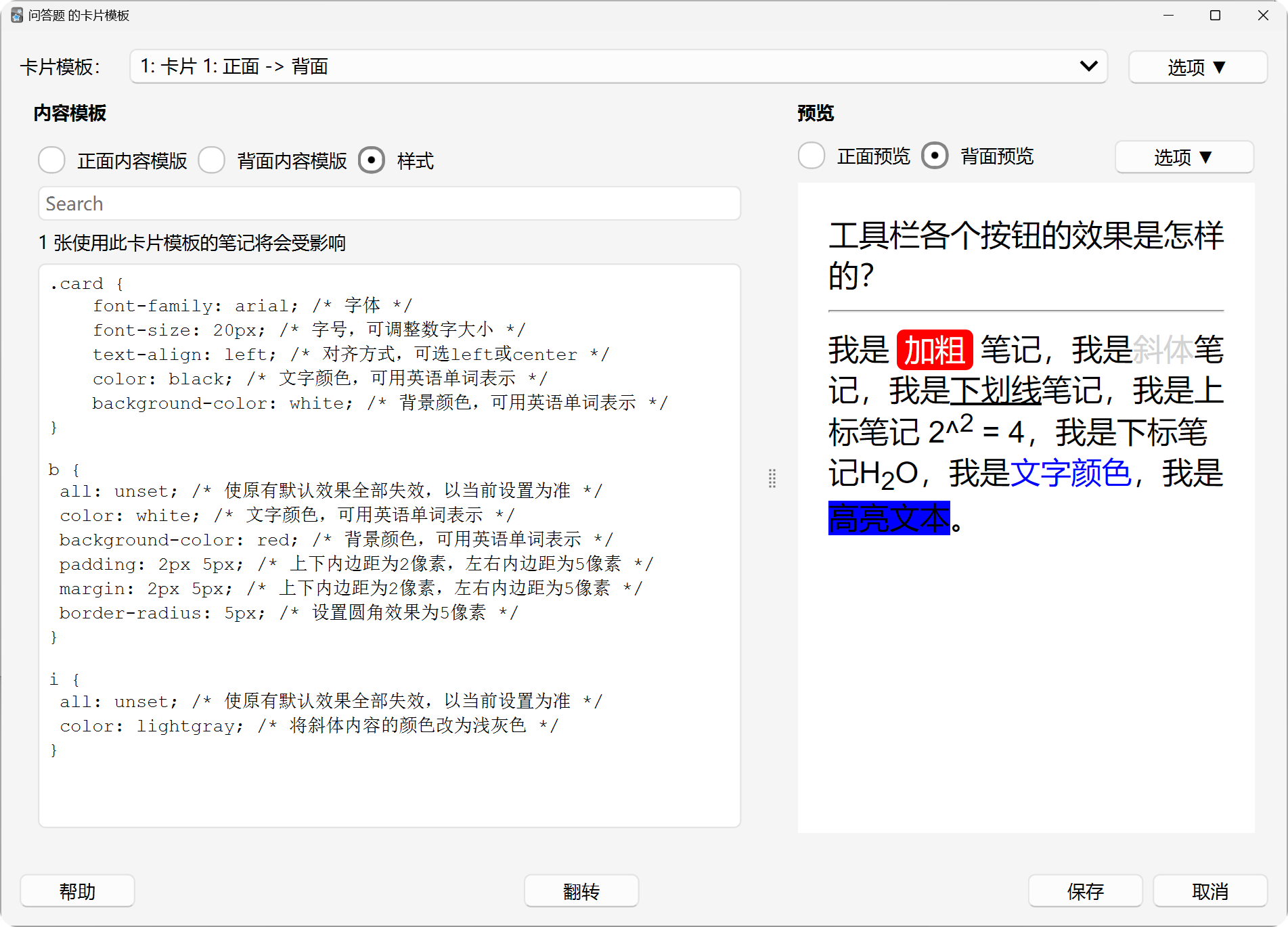
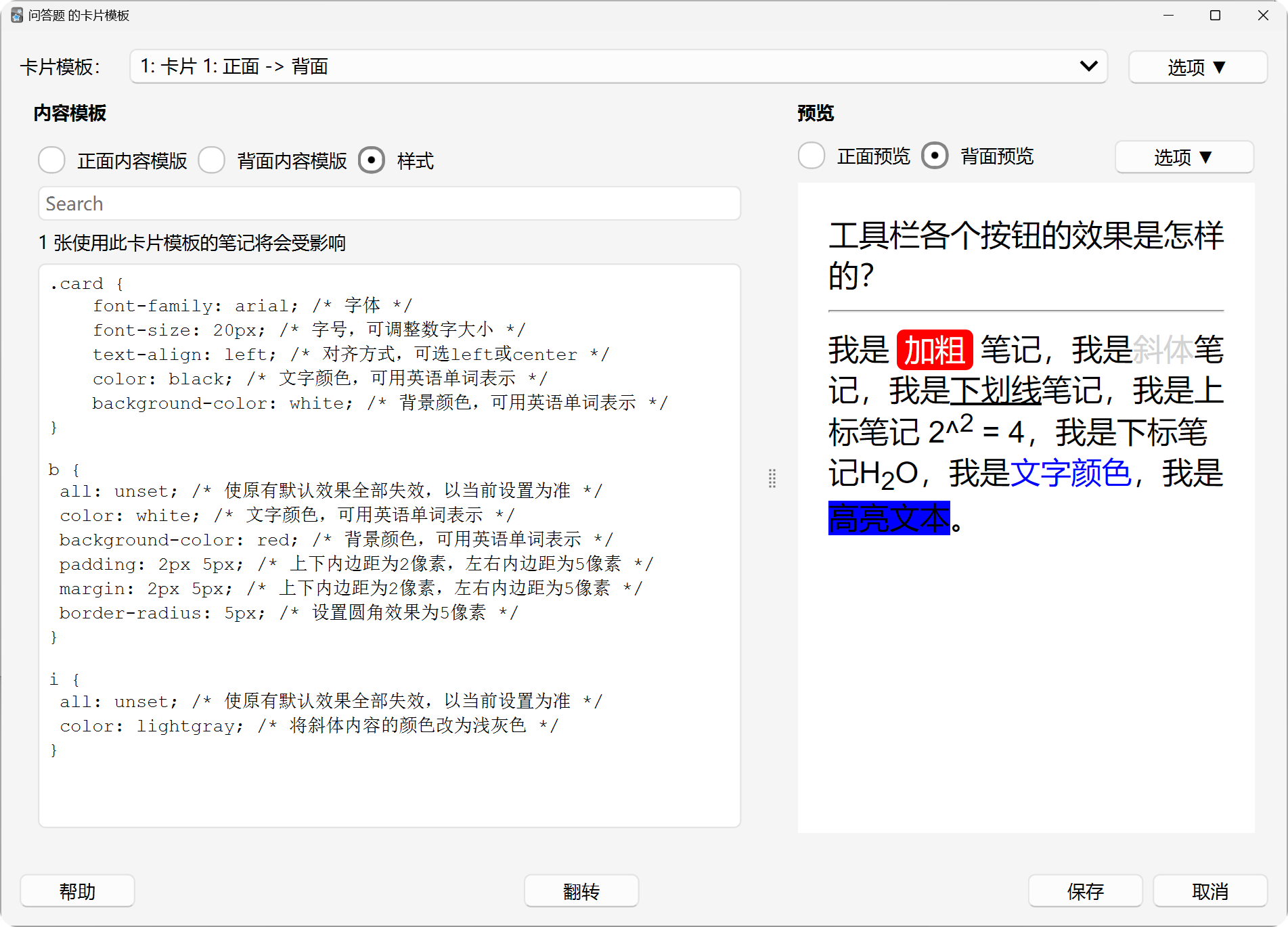
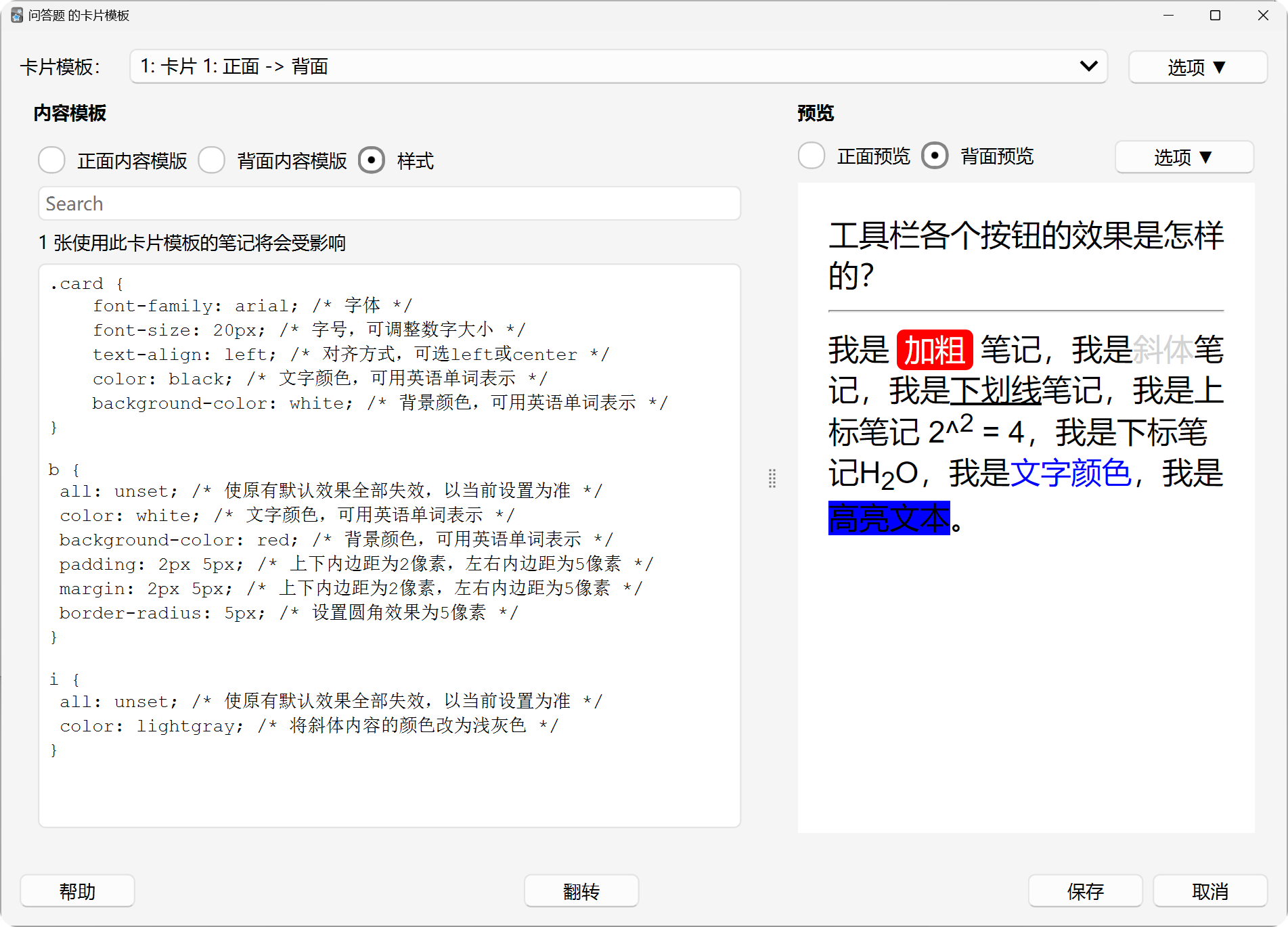
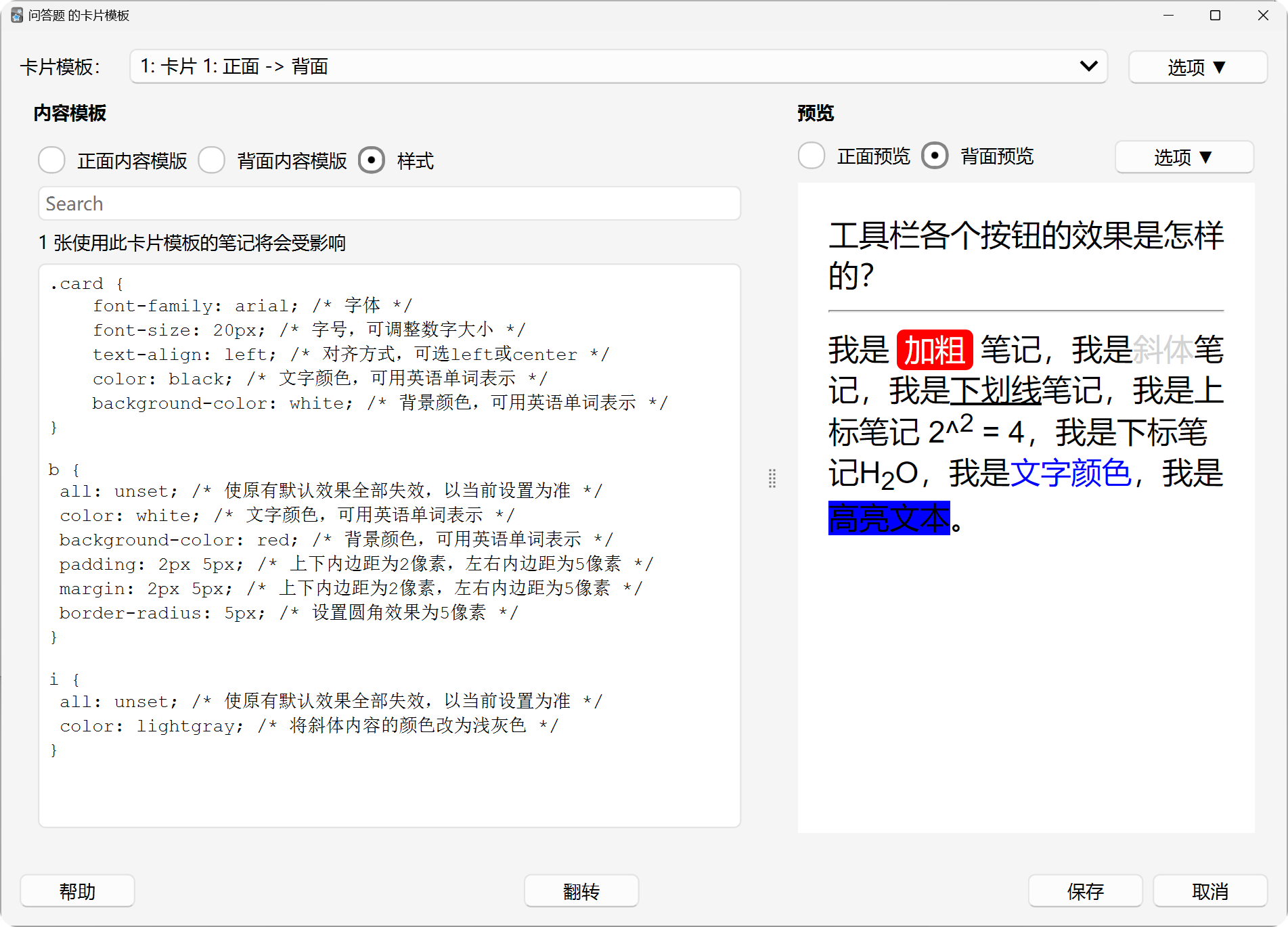
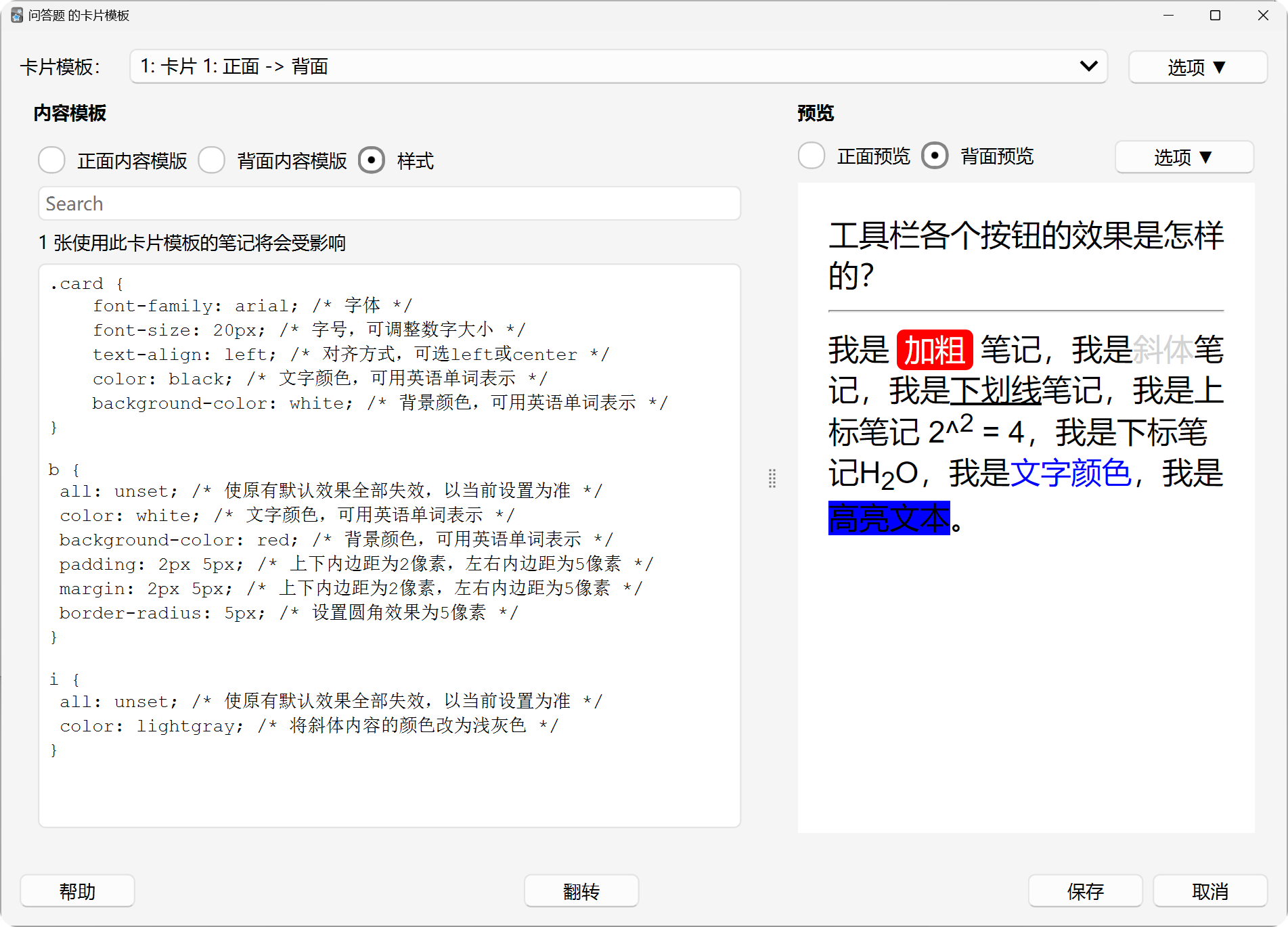
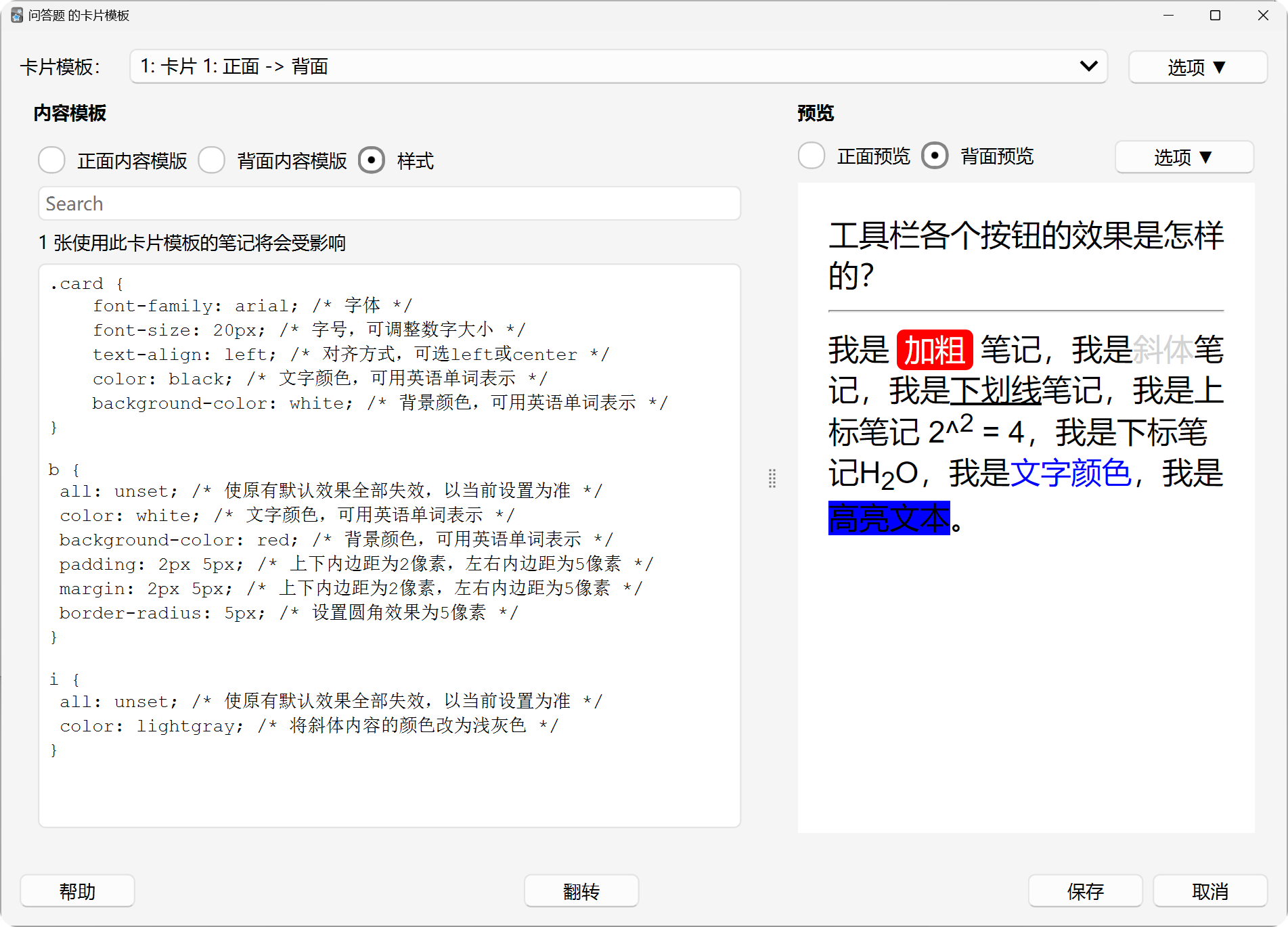
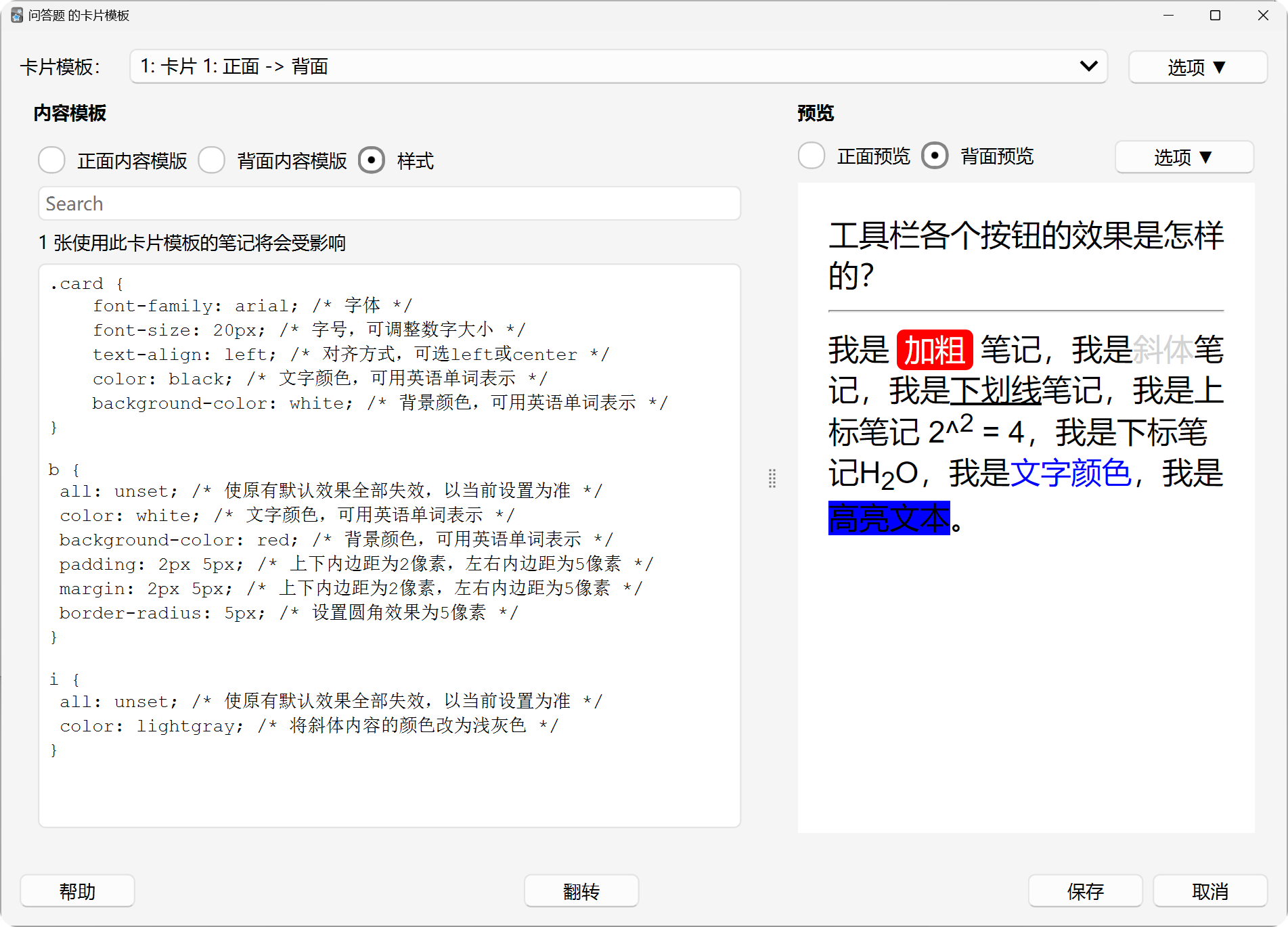
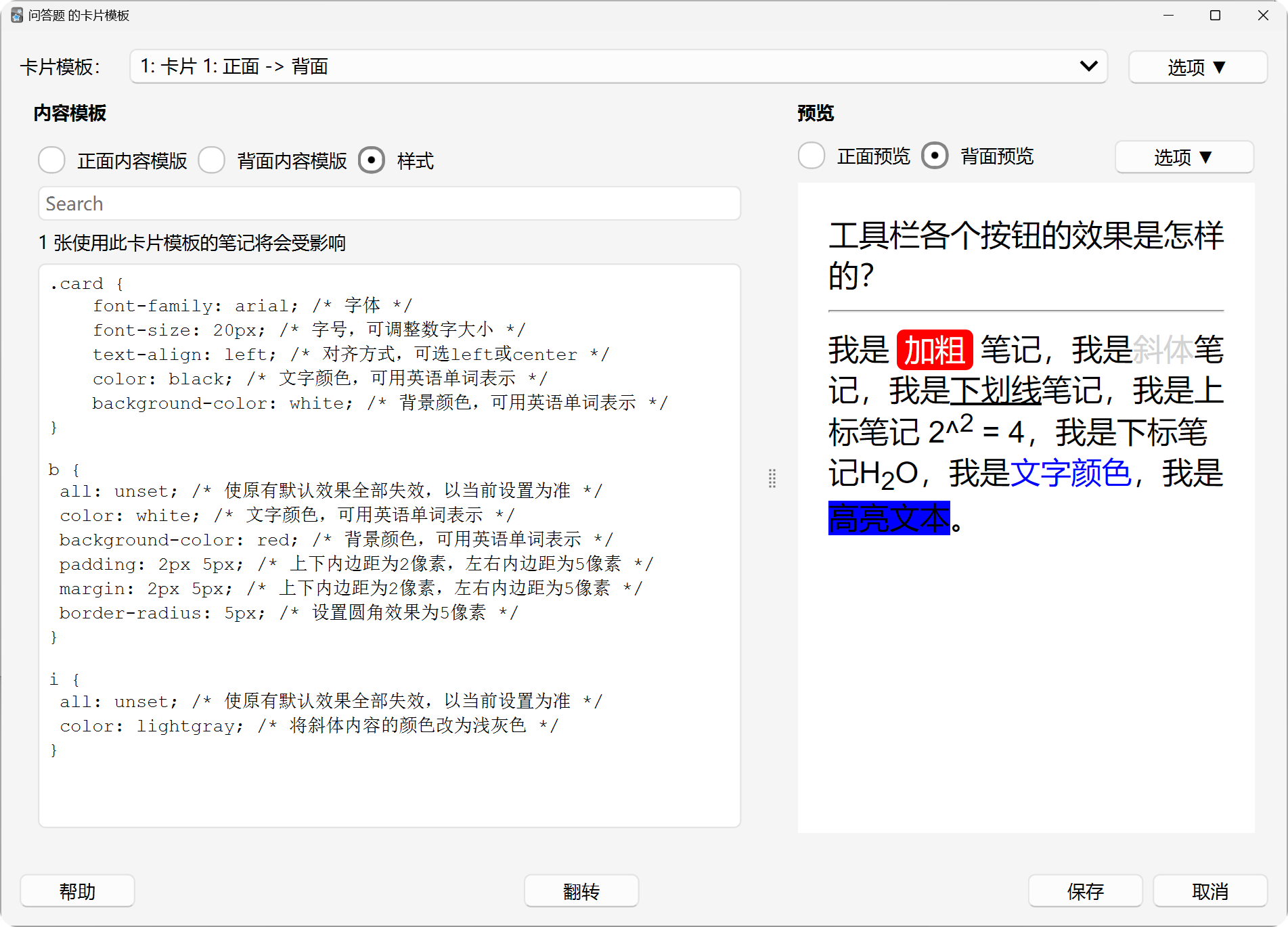
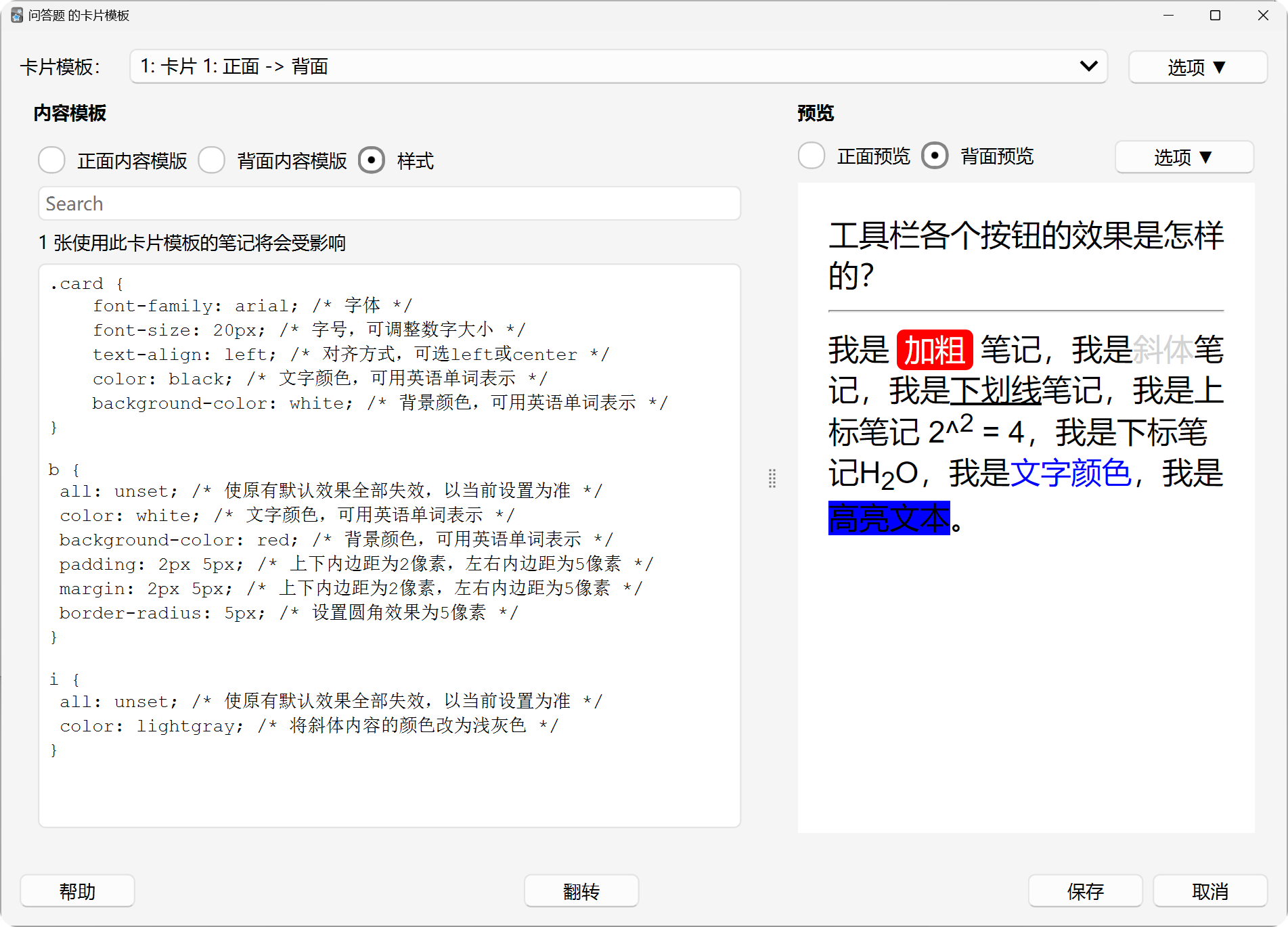
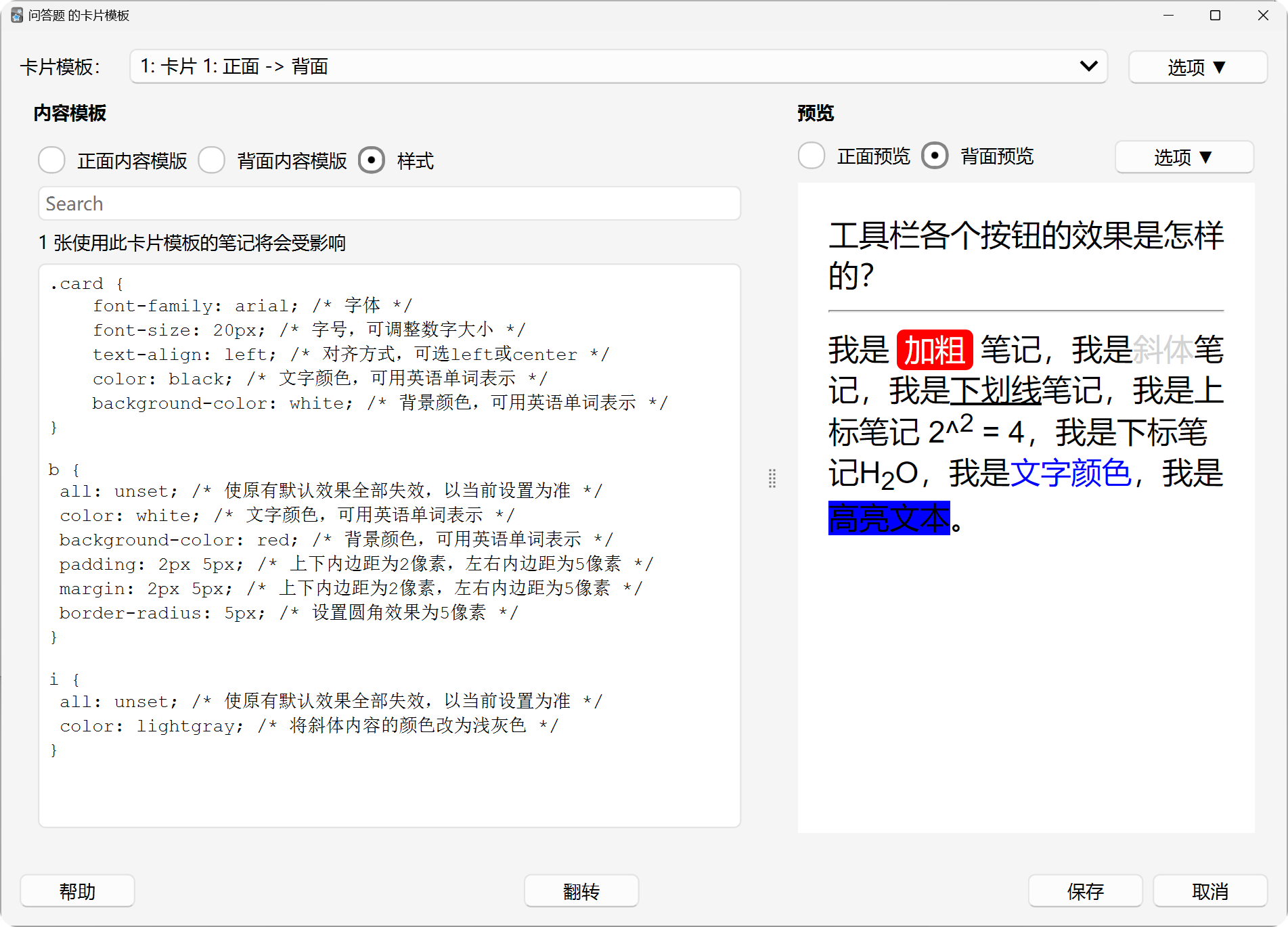
单击上图中的“卡片”按钮就来到了模版窗口,默认情况下只有如下部分,这是针对当前模版的全局设置。为了演示效果,仅仅将居中对齐text-align: center;改成了左对齐text-align: left;并为每一行增加了解释说明(见双斜杠后面部分)。
.card {
font-family: arial; // 字体
font-size: 20px; // 字号,可调整数字大小
text-align: left; // 对齐方式,可选left或center
color: black; // 文字颜色,可用英语单词表示
background-color: white; // 背景颜色,可用英语单词表示
}

例 1:加粗按钮(强调效果)
以加粗按钮的样式为例,仿照(字母或单词前不需要英文句点):
.card {
属性名:属性值; / 注释 /
属性名:属性值; / 注释 /
}
为加粗(<b>和</b>)新增一段“英语单词”,例如:
b {
color: white; / 文字颜色,可用英语单词表示 /
background-color: red; / 背景颜色,可用英语单词表示 /
}
这样就让加粗按钮具有了设置“红底白字”的自定义效果。

如果想进一步美化,我们还可以增加内边距、外边距和圆角的效果,“英语”如下:
b {
all: unset; / 使原有默认效果全部失效,以当前设置为准 /
color: white; / 文字颜色,可用英语单词表示 /
background-color: red; / 背景颜色,可用英语单词表示 /
padding: 2px 5px; / 上下内边距为2像素,左右内边距为5像素 /
margin: 2px 5px; / 上下内边距为2像素,左右内边距为5像素 /
border-radius: 5px; / 设置圆角效果为5像素 /
}
保存设置后,就可以在电脑版 Anki 和手机版 Anki (需要同步)上通过单击自带的加粗按钮将选中的文字设置成红底、白字、圆角效果了。对应的效果如下:

例 2 :斜体按钮(弱化效果)
有时候,我们希望将某些关键词设置为模糊效果,防止自己在复习时跳过独立回忆、直接浏览笔记。
设置为浅灰色:
i {
all: unset; / 使原有默认效果全部失效,以当前设置为准 /
color: lightgray; / 将斜体内容的颜色改为浅灰色 /
}

设置为更不明显的黄颜色,这样设置的好处在于乍看看不清,但是仔细看又能看得清。
i {
all: unset; / 使原有默认效果全部失效,以当前设置为准 /
color: yellow; / 将斜体内容的颜色改为黄色 /
}

例3:下划线按钮(隐藏效果)
有时候,我们希望设置隐藏效果,用于在非填空题模版里实现类似填空题的挖空效果。
/ 注释:设置下划线效果为透明 /
u {
all: unset; / 使原有默认效果全部失效,以当前设置为准 /
color: transparent; / 文字颜色,设置为透明色 /
border-bottom: 2px solid black; / 下边框,设置宽度、样式、颜色 /
margin: 0px 5px; / 外边距,上下边距0像素,左右边距5像素 /
}
/ 注释:设置下划线效果为鼠标悬浮时显示 /
u:hover {
all: unset; / 使原有默认效果全部失效,以当前设置为准 /
color: blue; / 文字颜色,蓝色blue /
border-bottom: 2px solid black; / 下边框,设置宽度、样式、颜色 /
margin: 0px 5px; / 外边距,上下边距0像素,左右边距5像素 /
}

效果展示
Anki 有多种呈现模式,而我们通过修改模版自定义功能按钮的效果不能在编辑模式下看到,需要进入预览模式或复习模式才能看到,通常我们在复习模式下就能看到自定义样式后的效果了。

未完待续……
当你发现笔记上下行之间显得拥挤时,可以在全局设置里添加行间距(line-height: 20px;);
